# 利用 serv00 为 waline 加入异步邮件推送
事情的起因是因为有人在我网站评论了但我没看到,一直过了很久才发现回复,于是就想为我的 waline 加入一个邮件推送,及时提醒评论区的动态,以及提醒评论者评论的回复。
# waline 自带推送的缺点
waline 自带的邮件推送会使评论这个过程变得很慢,甚至直接失败。后面在大佬文章里知道 Waline 是在评论时直接进行发送邮件的,同步进行发信便会导致评论耗时较长,很影响用户体验,有时评论需要耗时几秒甚至超时。
幸好这个大佬也做出了解决方案,使用异步发信的方式,利用 Waline 可以设置一个 Webhook 地址,开发了这个项目
# 利用 serv00 部署项目
秉承着能白嫖绝不付费的理念,我选择了利用 serv00 来实现这个项目。总体分为三步 ①设置域名邮箱(可选,如果你选择用大厂 smtp 服务此过程可以省略)②项目本体的运行和保活 ③设置 waline 的 webhook 地址并重新部署
# 设置域名邮箱(可选)
这里其实任意一个 smtp 服务都可以,例如 163 邮箱。如果想要使用域名邮箱也可以选择其它的提供商,这里选择的是 lark,也可以选择使用 serv00 提供的免费的域名邮箱,这里给一个大佬的配置教程
记录下你的 SMTP 服务器地址,账号和密码备用
# 项目本体的运行和保活
# 放行端口
根据 serv00 邮件中给的地址进入面板,放行两个 tcp 端口,记录下两个端口
记为端口 1 和端口 2
# Add a New Website
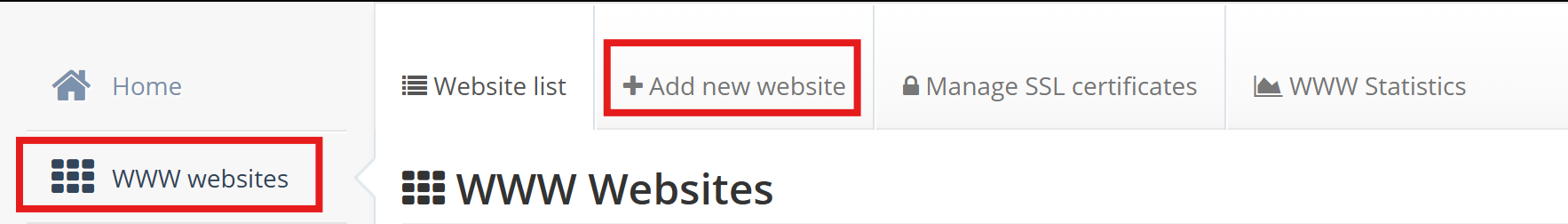
在侧边栏中选择 WWW websites 然后选择 Add New Website
| Key | Value |
|---|---|
| Domain | 你晚点要用的webhook的域名 (也可以把原有的 USERNAME.serv00.net 删掉后重新添加,) |
| Website Type | Node.js |
| Node.js binary | Node.js v22.9.0 |
| Environment | Production |
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
但是注意,由于 serv00 可能已经处于被墙的状态,这里建议使用托管在 cf 上的域名,后续我们可以开启 cf 小黄云拯救被墙
建议此处即开启 cf 小黄云
# SSH 操作
根据邮件给的信息,ssh 登入执行
devil binexec on && killall -u $(whoami) |
接着断开 SSH 并重新连接,输入以下命令:
#更新go环境 | |
# 创建安装目录 | |
mkdir -p ~/local/soft && cd ~/local/soft | |
# 下载编译好的 go1.22 的程序包 | |
wget https://dl.google.com/go/go1.22.0.freebsd-amd64.tar.gz | |
# 解压 | |
tar -xzvf go1.22.0.freebsd-amd64.tar.gz | |
# 删除压缩文件 | |
rm go1.22.0.freebsd-amd64.tar.gz | |
# 修改 .profile 文件 | |
echo 'export PATH=~/local/soft/go/bin:$PATH' >> ~/.profile | |
# 使 .profile 的修改生效 | |
source ~/.profile | |
# 检查 go 版本 | |
go version |
下面开始安装 waline_mailer,这里选择刚刚新建的网站为安装目录 **~/domains/ 刚刚填入的域名 /public_nodejs**
切换至安装目录后开始执行
git clone https://github.com/soxft/waline-async-mail && cd waline-async-mail | |
go get github.com/go-playground/locales | |
go build -o waline_mailer main.go | |
cp config.example.yaml config.yaml | |
chmod +x waline_mailer |
下面修改 config.yaml 为你的配置文件,主要修改的有监听端口(端口 1)网站名称,redis 端口(端口 2),主人邮箱,推送方式和 smtp 配置
修改完成后执行nohup redis-server --port 端口2 >/dev/null 2>&1 & cd /home/USERNAME/domains/域名/waline-async-mail && ./waline_mailer &
如果成功启动了,那么我们就可以关闭程序了,然后进行保活操作
# 保活
进入 ~/domains/域名/public_nodejs
删除该目录下的 public 文件夹,并在 public_nodejs 文件夹内放置文件 app.jsapp.js 的内容如下:
const express = require("express"); | |
const app = express(); | |
const port = 3000; | |
var exec = require("child_process").exec; | |
const { createProxyMiddleware } = require("http-proxy-middleware"); | |
const path = require('path'); | |
const fs = require('fs'); | |
const currentDir = __dirname; | |
process.chdir(currentDir); | |
app.use('/', createProxyMiddleware({ | |
target: 'http://127.0.0.1:PORT', // 改成端口 1 | |
changeOrigin: true, | |
ws: true, | |
onError: (err, req, res) => { | |
res.writeHead(500, { | |
'Content-Type': 'text/plain', | |
}); | |
res.end('Please wait for a while and try to refresh the page.'); | |
}, | |
})); | |
function keep_web_alive() { | |
exec("pgrep -laf waline_mailer", function (err, stdout, stderr) { // 改成进程名,如:alist | |
if (stdout.includes("./waline_mailer")) { // 改成进程实际运行命令,如:alist server | |
console.log("web 正在运行"); | |
} else { | |
exec( | |
"nohup redis-server --port 端口2 >/dev/null 2>&1 & cd /home/USERNAME/domains/域名/waline-async-mail && nohup ./waline_mailer >/dev/null 2>&1 &", // 这里注意修改为自己的实际信息 | |
function (err, stdout, stderr) { | |
if (err) { | |
console.log("保活-调起web-命令行执行错误:" + err); | |
} else { | |
console.log("保活-调起web-命令行执行成功!"); | |
} | |
} | |
); | |
} | |
}); | |
} | |
setInterval(keep_web_alive, 10 * 1000); | |
app.listen(port, () => console.log(`Example app listening on port ${port}!`)); |
注意修改文件中所执行的启动命令,
访问域名,刷新几次,看到网站跳转至该项目的 github 仓库后即为启动成功,我们只需要监控这个域名即可实现对该程序的保活
可以使用以下公共服务对网页进行监控:
同时,你也可以选择自建 Uptime-Kuma 等服务进行监控。
最后加入一个定时对自己 ssh 连接的命令,防止因为超过三个月未连接而被官方封号
指令为 sshpass -p '密码' ssh -o StrictHostKeyChecking=no -o UserKnownHostsFile=/dev/null -tt 用户名@地址 "exit"
# 启用 webhook 并重新部署
在 vercel 的 waline 项目中添加环境变量 webhook,值为你设置的 webhook 的 url
然后重新部署项目完成!